
1 - A propos des modèles Django
Afin d'organiser les données du stockage de votre app, django vous offre l'outil nommé modèle (django model).
- Un modèle abrite sous forme des classes les noms des tables et des champs (attributs) des données du stockage.
- Chaque modèle correspond à une seule table de base de données.
- Chaque modèle est une classe Python qui hérite de django.db.models.Model.
- Chaque attribut du modèle représente un champ de base de données.
2 - Les différents types de champs dans un modèle django
Django modèle fourni une variété de types de champs:
- AutoField : designe un champ du type entier qui s'incrémente automatiquement.
- BigAutoField : il s'agit d'un entier 64 bits, un peu comme un AutoField, sauf qu'il est garanti qu'il peut contenir des nombres de 1 à 9223372036854775807.
- BigIntegerField : il s'agit d'un entier 64 bits, un peu comme un IntegerField, sauf qu'il est garanti qu'il s'adapte aux nombres de -9223372036854775808 à 9223372036854775807.
- BinaryField : un champ pour stocker des données binaires brutes.
- BooleanField : un champ vrai / faux. Le widget de formulaire par défaut pour ce champ est un CheckboxInput.
- CharField : il s'agit d'un champ de texte destiné au stockage des petites chaines de caractères.
- DateTimeField : il s'agit d'une date, représentée en Python par une instance datetime.date.
- DecimalField : il s'agit d'un nombre décimal à précision fixe, représenté en Python par une instance Decimal.
- DurationField : un champ pour stocker des périodes de temps.
- EmailField : il s'agit d'un CharField qui vérifie que la valeur est une adresse e-mail valide.
- FileField : il s'agit d'un champ de téléchargement de fichiers.
- FloatField : il s'agit d'un nombre à virgule flottante représenté en Python par une instance flottante.
- ImageField : il hérite de tous les attributs et méthodes de FileField, mais exige également que l'objet téléchargé soit une image valide.
- IntegerField : il s'agit d'un champ entier. Les valeurs de -2147483648 à 2147483647 sont sûres dans toutes les bases de données prises en charge par Django.
- NullBooleanField : comme un BooleanField, mais autorise NULL comme l'une des options.
- PositiveIntegerField : comme un IntegerField, mais doit être positif ou nul (0). Les valeurs de 0 à 2147483647 sont sûres dans toutes les bases de données prises en charge par Django.
- SmallIntegerField : comme un IntegerField, mais n'autorise que les valeurs sous un certain point (dépendant de la base de données).
- TextField : un large champ de texte. Le widget de formulaire par défaut pour ce champ est une zone de texte.
- TimeField : un champ qui représente l'heure, représentée en Python par une instance datetime.time.
3 - Création d'un modèle Django
Avant de passer à la création d'un modèle, il faut au préalable enregistrer votre app:
Ajoutez votre app au fichier mysite/settings.py:
En voici un exemple permettant de créer un modèle nommé Students possédant les champs : firstName, lastName, email et adress:
Ajouter le code ci-dessous au fichier myapp/models.py
Ceux-ci créera une table SQLite formée des champs : firstName, lastName, email et adress, mais pas avant que les migrations nécessaires soient crées:
A ce effet, exécuter en ligne de commande:
et ensuite :
4 - Ajouter le modèle à la zone admin
Afin de pouvoir gérer le modèle qu'on vient de créer il est donc nécessaire de le charger dans la zone admin du site. Pour ce faire, il suffit d'éditer le fichier myapp/admin.py en ajoutant les lignes de codes:
Si vous accéder maintenant à la zone admin du site, vous trouver la rubrique Students, qui vous donne la possibilité d'édition et de modification:

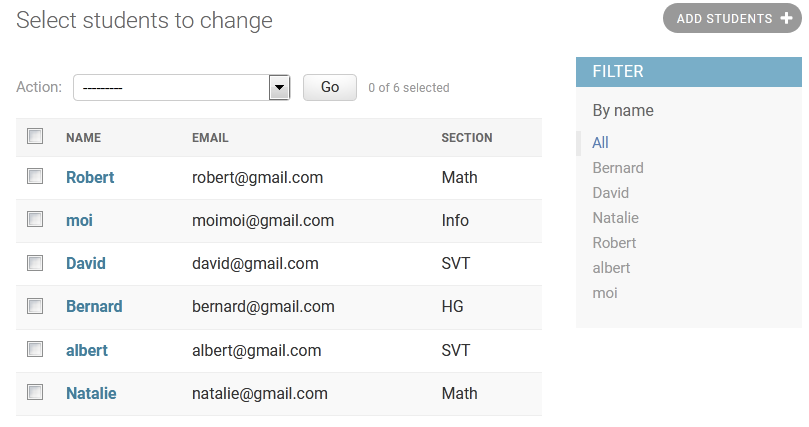
5 - Amélioration de l'affichage au niveau de la zone admin
Nous pouvons maintenant améliorer l'affichage des enregistrements au niveau de la zone admin en affichant la liste des noms, des emails, des sections... A cet effet nous devons importer le module admin depuis django.contrib sur le fichier models.py:
On crée ensuite une classe au sein du fichier models.py qui hérite de la classe admin.ModelAdmin qui permet d'indiquer la liste des attributs à afficher et les attributs selon lesquels s’effectue le filtrage des enregistrements:
Voici le code final du fichier models.py
Il reste maintenant quelques modifications au niveau du fichiers admin.py au sein duquel on doit importer et enregistrer la classe StudentsAdmin qu'on vient de créer:
Et finalement en accédant à la zone admin on s'aperçoit qu'il y a effectivement amélioration de l'affichage des résultats faisant apparaitre la liste des noms, des eamils, des sections...

Younes Derfoufi
CRMEF OUJDA



merci mais un problème comment faire pour écrit un article sur son site a l’aide de l’administration
Je vous en prie ousmane pour le commentaire ! Ce que tu demande fera l’objet d’un nouveau tuto! C’est la création d’un blog à l’aide de djange et ça viendra prochainement
ModuleNotFoundError: No module named ‘studentsApp’
Salut merci pour cet article sur python .puis je avoir
le document ?