
1 - Introduction
Développé par Robin Dunn avec Harri Pasanen, wxPython est implémenté en tant que module d'extension Python. wxPython n'est autre qu'un wrapper:bibliothèque dont la fonction principal est d'appeler et interroger les modules et fonctions d'une autre bibliothèque: wxWidgets (écrit en C ++), une boîte à outils d'interface graphique multi-plateforme populaire.
Tout comme wxWidgets, wxPython est également un logiciel gratuit. Il peut être téléchargé sur le site officiel http://wxpython.org. Les fichiers binaires et le code source de nombreuses plates-formes de système d'exploitation sont disponibles au téléchargement sur ce site. wxPython peut aussi être installé directement via l'utilitaire pip.
Les principaux modules de l'API wxPython incluent un module principal. Il se compose de la classe wxObject, qui constitue la base de toutes les classes de l'API. Le module de contrôle contient tous les widgets utilisés dans le développement d'applications d'interface graphique. Par exemple, wx.Button, wx.StaticText, wx.TextCtrl (contrôle de texte modifiable), etc.
L'API wxPython possède un module GDI (Graphics Device Interface). C'est un ensemble de classes utilisées pour dessiner sur des widgets. Des classes comme la police, la couleur, le pinceau, etc. en font partie. Pour plus de détails sur la bibliothèque wxPython, nous vous conseillons de voir la documentation officielle sur le wiki de la bibliothèque : https://wiki.wxpython.org/
2 - Installation de wxPython et premier programme
2.1 - Installation de la bibliothèque wxPython
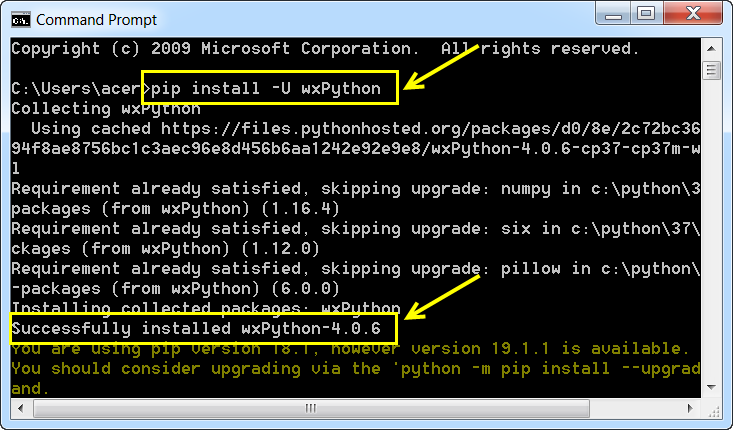
Pour installer la bibliothèque wxPython, rien de plus simple. Il suffit de lancer l'utilitaire de commande cmd et de taper :

2.2 - Premier programme 'Hello World !' avec wxPython
Nous allons voir maintenant comment créer notre première fenêtre 'Hello World !' avec wxPython. Pour cela on doit :
- Importer la bibliothèque wxPython : à l'aide de la commande import wx
- Créer un objet applicationen utilisant la méthod App() : app = wx.App()
- Créer un cadre (frame) : frame = wx.Frame()
- Visualiser le frame à l'aide de la méthode Show() : frame.Show()
- Mettre l'application en œuvre avec la méthode Mainloop(): app.Mainloop()
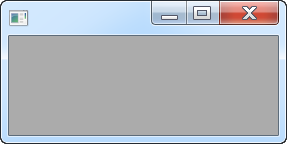
Ce qui affiche après exécution:

2.3 Propriétés d'une fenêtre frame
Une fenêtre frame de la bibliothèque wxPython, est dotée de nombreuses propriétés : title, SetSize, BackgroundColour...
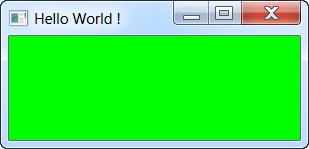
Exemple. Fenêtre de dimension 400x200 d'arrière plan vert

3 - Les widgets wxPython
wxPythont possède une large gamme de divers widgets, y compris des boutons, des cases à cocher, des curseurs et des zones de liste.
- wx.Button
- wx.ToggleButton
- wx.StaticText
- wx.StaticLine
- wx.StaticBox
- wx.ComboBox
- wx.CheckBox
- wx.StatusBar
- wx.RadioButton
- wx.Gauge
- wx.Slider
- wx.SpinCtrl
- wx.TextCtrl
3.1 - Le widget wx.Button
Le widget wx.Button permet de créer un bouton de commande. Pour cela on doit :
- Créer un frame principal avec la méthode Frame()
- Créer un panel avec la méthode Panel()
- Ajouter le bouton au panel
3.1.1 - Création d'un simple bouton
Exemple. Un simple bouton
Ce qui affiche un bouton sur le coin à gauche en haut de la fenêtre :

Mais on peut facilement changer la position et les dimensions du bouton à l'aide de la méthode SetSize():

3.1.2 - Associer une action à un bouton de commande
Pour associer une action event à un bouton de commande, il suffit de définir l’évènement sur une méthode Python et de la lier au bouton à l'aide de la méthode bind():
Exemple: bouton de fermeture d'une fenêtre.
En exécutant le code ci-dessus, on obtient la fenêtre suivante dotée d'un bouton de fermeture :

Et maintenant en cliquant sur le bouton, la fenêtre se ferme automatiquement.
3.2 Le widget StaticText (label)
Pour créer un label sur une fenêtre wxPython, on utilise le widget StaticText:
Exemple

4 - mini app wxPython
Nous allons maintenant créer une petite application qui affiche à l'utilisateur une petite fenêtre lui demandant de saisir son nom et de lui afficher un message de bienvenue après avoir cliqué sur le bouton de validation.
Ce qui affiche après exécution du code:

Younes Derfoufi
CRMEF OUJDA



3 thoughts on “Interface graphique wxPython”