
1. Description du projet "navigateur web en Python PyQt5"
Ce script Python - PyQt5 permet de créer un navigateur web basé sur la classe QWebEngineView
QWebEngineView: est une classe du module PyQt5.QtWebEngineWidgets qui fournit une vue de page Web basée sur le moteur de rendu Blink de Chromium. Cette classe est utilisée pour afficher du contenu HTML dans une application PyQt5.
QWebEngineView fournit de nombreuses fonctionnalités pour interagir avec la page web, notamment :
- La navigation: (aller en avant ou en arrière, recharger, etc.)
- La modification du contenu de la page: (par exemple, en utilisant page().runJavaScript() pour exécuter du JavaScript)
- La récupération d'informations: sur la page (par exemple, en utilisant page().title() pour récupérer le titre de la page)
- La gestion des cookies: ...
- La configuration: des options de rendu de la page (par exemple, en utilisant settings().setAttribute() pour désactiver les images)
QWebEngineView: hérite de la classe QWidget, ce qui signifie que vous pouvez utiliser toutes les fonctions QWidget pour gérer la disposition de la vue dans votre application. Par exemple, vous pouvez placer une vue QWebEngineView dans un QGridLayout, un QHBoxLayout ou un QVBoxLayout pour la disposer de manière efficace.
En résumé: QWebEngineView est un composant clé pour créer des applications PyQt5 qui affichent du contenu HTML et interagissent avec des pages web.
Afin de pouvoir utiliser la classe QWebEngineView, vous devez installer le module PyQtWebEngine. Vous pouvez l'installer en exécutant la commande suivante sur l'invite de commande cmd :
|
1 |
pip install PyQtWebEngine |
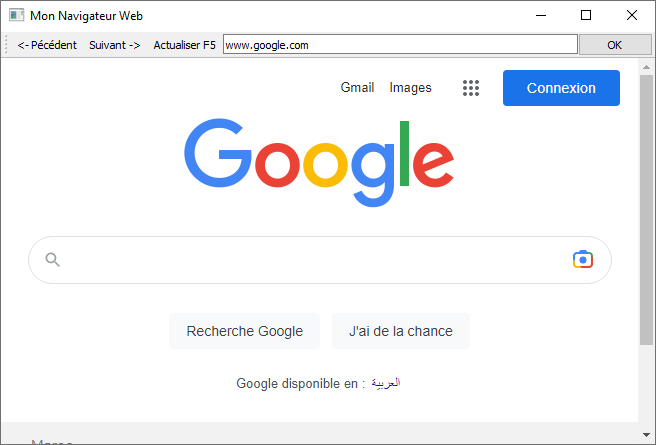
2. Description du code
- La classe QWebEngineView: crée une fenêtre avec une vue , qui permet d'afficher des pages web.
- La classe QMenuBar(): est utilisée pour créer une barre de menu
- La classe QLineEdit: est utilisée pour créer une barre d'adresse permettant de saisir une URL et un menu et une barre d'outils pour la navigation.
- La fonction navigate(): est appelée lorsque l'utilisateur appuie sur la touche "Entrée" dans la barre d'adresse. Cette fonction récupère l'URL saisie, ajoute "http://" si nécessaire et utilise setUrl() pour charger la page dans la vue.
- La classe QPushButton: est utilisée pour créer le bouton de validation de l'url saisie. Elle réalise la même fonction que la touche "Entrée" du clavier
3. Code complet du navigateur web
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 |
""" Author : Younes Derfoufi Web site : www.tresfacile.net YouTube : https://www.youtube.com/user/InformatiquesFacile Contact : https://www.tresfacile.net/me-contacter/ """ # You must install the library : PyQtWebEngine # pip install PyQtWebEngine import sys from PyQt5.QtCore import * from PyQt5.QtGui import * from PyQt5.QtWebEngineWidgets import * from PyQt5.QtWidgets import * class MainWindow(QMainWindow): def __init__(self): super(MainWindow, self).__init__() # Créer la vue WebEngineView et la définir comme widget central self.view = QWebEngineView(self) self.setCentralWidget(self.view) # Définir la barre de menus menu_bar = QMenuBar() file_menu = menu_bar.addMenu("Fichier") exit_action = QAction("Quitter", self) exit_action.triggered.connect(self.close) file_menu.addAction(exit_action) nav_menu = menu_bar.addMenu("Navigation") back_action = QAction("Retour", self) back_action.triggered.connect(self.view.back) nav_menu.addAction(back_action) forward_action = QAction("Avancer", self) forward_action.triggered.connect(self.view.forward) nav_menu.addAction(forward_action) refresh_action = QAction("Actualiser", self) refresh_action.triggered.connect(self.view.reload) nav_menu.addAction(refresh_action) # Définir la barre d'outils toolbar = QToolBar() self.addToolBar(toolbar) back_button = QAction(QIcon.fromTheme("go-previous"), "<- Pécédent", self) back_button.triggered.connect(self.view.back) toolbar.addAction(back_button) forward_button = QAction(QIcon.fromTheme("go-next"), "Suivant ->", self) forward_button.triggered.connect(self.view.forward) toolbar.addAction(forward_button) refresh_button = QAction(QIcon.fromTheme("view-refresh"), "Actualiser F5", self) refresh_button.triggered.connect(self.view.reload) toolbar.addAction(refresh_button) # Définir la barre d'adresse self.urlbar = QLineEdit() self.urlbar.returnPressed.connect(self.navigate) toolbar.addWidget(self.urlbar) # Bouton de connexion self.btn = QPushButton('OK') toolbar.addWidget(self.btn) self.btn.clicked.connect(self.navigate) # Configurer la fenêtre self.setWindowTitle("Mon Navigateur Web") self.setWindowIcon(QIcon.fromTheme("web-browser")) self.showMaximized() def navigate(self): url = self.urlbar.text() if not url.startswith("http"): url = "http://" + url self.view.setUrl(QUrl(url)) app = QApplication(sys.argv) window = MainWindow() app.exec_() |
Younes Derfoufi
CRMEF OUJDA



