1. Création d'une application accounts
2. Système d'authentification django.contrib.auth
2.1 A propos du système django.contrib.auth
2.2 Login and logout page
2.3 Paramétrage de la page d'accueil
3. Enregistrement des utilisateurs
3.1 Formulaire d'enregistrement via la classe UserCreationForm
3.2 Création du view de l'application
3.3 Configuration des urls
3.4 Configuration au niveau du template
3.5 - Design du formulaire d'enregistrement à l'aide de Bootstrap4
1 - Création d'une application accounts
Afin de pouvoir gérer les utilisateurs django, nous devons d'abord effectuer les étapes préliminaires que nous avons déjà abordées dans les tutoriels précédents:
- Créer un projet Django nommé mysite
- Créer une interface administrateur
- Créer une application nommée accounts
Enregistrons ensuite notre application blog au niveau du fichier settings.py:
|
1 2 3 4 5 6 7 8 9 |
INSTALLED_APPS = [ 'accounts.apps.Accounts.Config', 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', ] |
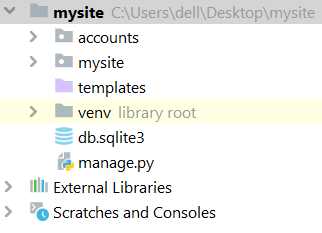
Notre site aura donc la structure suivante:

Configurons ensuite notre template:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [BASE_DIR / 'templates'] , 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] |
Créons ensuite les fichiers du template:
1- Fichier de la page d'accueil "template/index.html"
2- Le répertoire 'registration' à la racine du template
3- Les fichiers de connexion et de déconnexion:
- 3.a template/registration/login.html
- 3.b template/registration/logout.html
- 3.c template/registration/signup.html
Comme le montre la figure suivante:

2 - Système d'authentification des utilisateurs à l'aide du système django.contrib.auth
2.1 A propos du système django.contrib.auth
Django possède actuellement un système d'authentification intégré qui est django.contrib.auth. Il suffit de l'ajouter au fichier urls.py de votre projet pour béneficier d'une application d'authentification complète permettant de connecter, déconnecter un utilisateur, lui donner aussi la possibilité de changer son mot de passe...
Afin de pouvoir utiliser ce système d'authentification intégré de django, nous devons configurer son url au niveau du fichier mysite/accounts/urls.py:
|
1 2 3 4 |
from django.urls import path, include urlpatterns = [ path('', include('django.contrib.auth.urls')), ] |
Et on dois ensuite configurer le fichier des urls du projet: mysite/urls.py
|
1 2 3 4 5 6 7 8 9 |
from django.contrib import admin from django.urls import path , include from django.views.generic import TemplateView urlpatterns = [ path('admin/', admin.site.urls), path('accounts/',include('accounts.urls')), # configuration de la page d'accueil path('' , TemplateView.as_view(template_name="index.html")), ] |
L'application d'authentification django.contrib.auth qui s'installe automatiquement avec un nouveau projet Django dispose de plusieurs vues et URL d'authentification pour gérer la connexion, la déconnexion et la gestion des mots de passe. Les URL fournies par auth sont :
|
1 2 3 4 5 6 7 8 |
accounts/login/ [name='login'] accounts/logout/ [name='logout'] accounts/password_change/ [name='password_change'] accounts/password_change/done/ [name='password_change_done'] accounts/password_reset/ [name='password_reset'] accounts/password_reset/done/ [name='password_reset_done'] accounts/reset/// [name='password_reset_confirm'] accounts/reset/done/ [name='password_reset_complete'] |
2.2 Login and logout page
Fichier d'authentification template/registration/login.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!-- templates/registration/login.html --> <!-- we test if the user is authenticated --> {% if user.is_authenticated %} You are connected as <strong> {{ user.username }}!</strong> <a href="/accounts/logout" >Logout !</a> <!-- if user is not authenticated, we display the authentication form: --> {% else %} <h3>Log In</h3> <form method="post"> {% csrf_token %} {{ form.as_p }} <button type="submit">Log In</button> </form> {% endif %} |
Maintenant, si nous tapons dans le navigateur, l'adresse url : http://127.0.0.1:8000/accounts/login/ nous obtenons le formulaire d'authentification de l'utilisateur :

Et si on tape l'adresse url http://127.0.0.1:8000/accounts/logout/ on obtient ce message indiquant que l'utilisateur est déconnecté :

2.3 - Paramétrage de la page d'accueil
On peut maintenant configurer la page d'accueil pour qu'elle affiche un message de bienvenue à l'utilisateur lorsqu'il est connecté et sinon un message indiquant qu'il n'est pas connecté suivi d'un lien vers la page de connexion. Commençons par la configuration du fichier de template :
|
1 2 3 4 5 6 7 8 9 |
<!-- templates/index.html --> <h2>Home Page !</h2> {% if user.is_authenticated %} Hi {{ user.username }}! <p><a href="{% url 'logout' %}">Log Out</a></p> {% else %} <p>You are not logged in</p> <a href="{% url 'login' %}">Log In</a> {% endif %} |
Et finalement on redirige l'utilisateur vers la page d'accueil après connection ou déconnexion en ajoutant le code suivant à la fin du fichier settings.py:
|
1 2 |
LOGOUT_REDIRECT_URL = '/' LOGIN_REDIRECT_URL = '/' |
Et maintenant si on tape l'adresse url: http://127.0.0.1:8000/ on obtient:

Et après connexion on obtient:

3 - Enregistrement des utilisateurs
3.1 - Création du formulaire d'enregistrement via la classe UserCreationForm
Créons maintenant un fichier mysite/accounts/forms.py et insérons au sein duquel le code suivant:
|
1 2 3 4 5 6 7 8 9 10 |
# mysite/accounts/forms.py from django import forms from django.contrib.auth.models import User from django.contrib.auth.forms import UserCreationForm class UserRegisterForm(UserCreationForm): email = forms.EmailField() class Meta: model = User fields = ['username' , 'email' , 'password1' , 'password2'] |
3.2 - Création du view de l'application
Nous créons ensuite le view de l'application qui comporte une méthode pour le formulaire d'enregistrement des utilisateurs:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
# # mysite/accounts/views.py from django.shortcuts import render, redirect from .forms import UserRegisterForm def signup(request): if request.method == 'POST': form = UserRegisterForm(request.POST) if form.is_valid(): form.save() username = form.cleaned_data.get('username') return redirect('/') else: form = UserRegisterForm() return render(request , 'registration/signup.html' , {'form': form}) |
3.3 - Configuration des urls
Nous devons maintenant configurer les urls et leurs chemins d'accès au niveau du fichier mysite/accounts/urls:
|
1 2 3 4 5 6 7 |
from django.urls import path, include from . import views urlpatterns = [ path('',include('django.contrib.auth.urls')), path('signup/' , views.signup , name ='signup'), ] |
3.4 - Configuration au niveau du template
Nous devons maintenant ajouter le formulaire d'inscription au niveau du template:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!-- signup.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h2>Registration form</h2> <form method="POST"> {% csrf_token %} <fieldset class="form-group"> {{ form.as_p }} </fieldset> <div class="form-group"> <button class="btn btn-outline-info" type="submit">Register</button> </div> </form> </body> </html> |
Et finalement en démarrant le serveur et en tapant l'adresse url: http://127.0.0.1:8000/signup/ , on obtient la vue suivante:

3.5 - Amélioration du design du formulaire d'enregistrement Django à l'aide du framework Bootstrap4
Vous avez sans doute remarqué que le formulaire d'enregistrement est n'est pas très agréable! Que faut il faire pour améliorer son look ? Et bien le problème est simple, il suffit pour cela d'utiliser le template starter du framework bootstrap!
Commencez alors par installer le module suivant sur votre virtuel environnement à l'aide de l'utilitaire pip:
|
1 2 |
pip install Django-crispy-forms pip install crispy-bootstrap4 |
et enregistrez ensuite l'application au niveau du fichier settings.py:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
#settigns.py INSTALLED_APPS = [ 'crispy_forms', 'crispy_bootstrap4', 'users.apps.UsersConfig', 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', ] |
Ajoutez ensuite la ligne de code suivante à la fin du fichier settings.py
|
1 2 3 4 5 |
# settings.py .... .... CRISPY_TEMPLATE_PACK = 'bootstrap4' CRISPY_ALLOWED_TEMPLATE_PACKS = "bootstrap4" |
Intégrez ensuite le framework bootstrap starter en ajoutant le code suivant à votre fichier signup.html ou votre fichier de base de template si vous utilisez l'héritage de template:
|
1 2 |
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script> |
Le code peut être télécharger via cette adresse
Ensuite à la tête de votre code, ajoutez la ligne :
|
1 |
{% load crispy_forms_tags %} |
remplacez ensuite:
|
1 |
{{ form.as_p }} |
par:
|
1 |
{{ form|crispy }} |
et placez le code du formulaire dans une table html pour limiter les dimensions. Voici le code finale du fichier signup.html:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- Optional theme --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <!-- Latest compiled and minified JavaScript --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> </head> <body> {% load crispy_forms_tags %} <table borser="0" width = "400" height = 400> <tr> <td style = "padding-left:25px;"> <h1>Register Form</h1> <form method="POST"> {% csrf_token %} <fieldset class="form-group"> {{ form|crispy }} </fieldset> <div class="form-group"> <button class="btn btn-outline-info" type="submit">Register</button> </div> </form> </td> </tr> </table> </body> </html> |
Voici l'aspet final du formulaire:

Younes Derfoufi
CRMEF OUJDA



1 thought on “Gestion des utilisateurs Django”