Les balises HTML permettent de mettre en forme une page web en structurant et en stylisant son contenu. Nous allons voir dans ce tutoriel les balises de mise en forme les plus couramment utilisées en HTML :
1. Balise de Titres et entêtes
<h1> ... </h1> jusqu'à <h6> ... </h6> : Définit des niveaux de titres, <h1> étant le plus important et <h6> le moins important.
Exemple
|
1 2 3 4 5 6 |
<h1>Titre 1</h1> <h2>Titre 2</h2> <h3>Titre 3</h3> <h4>Titre 4</h4> <h5>Titre 5</h5> <h6>Titre 6</h6> |
Ce qui affiche au navigateur:

2. Balise de Saut de ligne
<br> : Insère un saut de ligne (sans fermeture).
Exemple
|
1 |
Première ligne <br> Deuxième ligne |
3. Balise de Paragraphes
<p> ... </p> : Définit un paragraphe de texte.
Exemple
|
1 2 |
<p>Ceux -ci est un paragraphe <br> composé de deux lignes </p> <p>Ceux -ci est un paragraphe est un autre paragraphe</p> |
4. Styles de texte
- <em> ... </em> : Met le texte en italique (emphase).
- <strong> ... </strong> : Met le texte en gras (importance).
- <b> ... </b> : Met le texte en gras (importance).
- <u> ... </u> : Souligne le texte.
- <s> ... </s> : Biffe le texte (pour indiquer une suppression).
- <sup> ... </sup> : Texte en exposant.
- <sub> ... </sub> : Texte en indice.
5. Mises en forme globales
- <div> ... </div> : Regroupe des éléments pour les styliser ensemble ou appliquer des styles CSS.
- <span> ... </span> : Applique des styles à une partie spécifique de texte.
6. La balise <font>...</font>
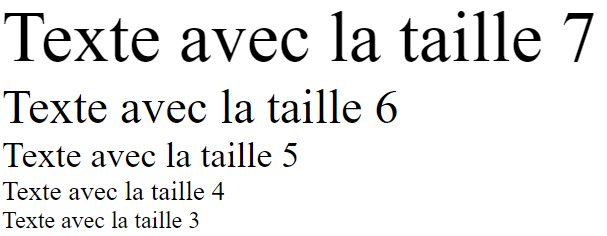
<font> ... </font> : agit sur le texte: taille, couleur...
Exemple
|
1 2 3 4 5 |
<font size="7">Texte avec la taille 7</font><br> <font size="6">Texte avec la taille 6</font><br> <font size="5">Texte avec la taille 5</font><br> <font size="4">Texte avec la taille 4</font><br> <font size="3">Texte avec la taille 3</font> |

7. Balises de commentaires
<!-- ... --> : Permet d'insérer des commentaires dans le code HTML, qui ne seront pas affichés dans la page.
Ceci est une liste non exhaustive des balises de mise en forme en HTML. Noter bien qu'il faut utiliser ces balises de manière appropriée pour assurer une bonne structure et une bonne accessibilité de votre contenu web.
Younes Derfoufi
CRMEF OUJDA
-

Découvrir et apprendre la programmation avec Python
$ 17,00 Acheter le livre -

Tenda Routeur WiFi 6 RX12 Pro, Router Tenda WiFi AX3000 Bi-Bande, 5 * 6dBi Antennes à Haut Puissance, Large Couverture,
$ 57,00 Acheter le livre -

Raspberry Pi Avec Flask Python : réalisez des tableaux de bord web
$ 34,00 Acheter le livre

1 thought on “Les balises de mise en forme HTML”