1 - The tags of an HTML document
Starting and Ending HTML Document Commands
Document Header: Information Not Displayed
Title of HTML document
Body of HTML Document
2 - Structure of an HTML document
3 - Viewing an HTML page
To visualise an HTML page, several solutions are available, we will give you the simplest !
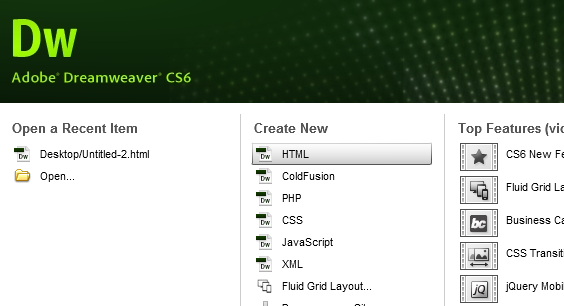
- Launch the Dreamweaver CS6 editor :

- Then click the HTML button at the top to create a new HTML page, you get the following window:

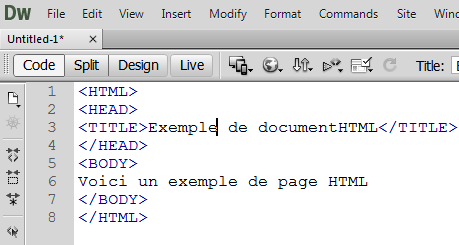
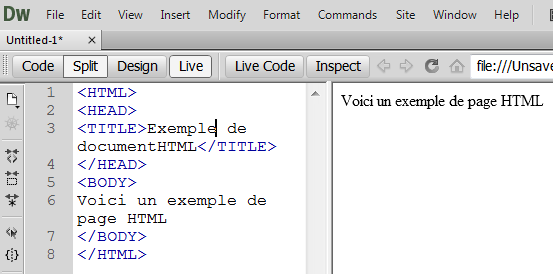
- Then click the code tab at the top of the editor, delete the code that exists by default, and then type your own code.
- To see your web page now just click on the Live tab at the top of the editor, your html page preview will be in the form:

Younes Derfoufi
CRMEF OUJDA