
Nous souhaitons maintenant créer un système de gestion des étudiants sous forme d'une CRUD application avec Laravel 8.
1 Création du projet & configuration de la base de données
1.1 pour commencer créer un nouveau projet Laravel 8:
|
1 |
composer create-project laravel/laravel manageSchool |
1.2 Configurer ensuite la base de donnée mysql au niveau du fichier .env
|
1 2 3 4 5 6 |
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=manageSchool DB_USERNAME=root DB_PASSWORD= |
1.3 Créer ensuite la base de donnée manageSchool au niveau de phpMyAdmin.
1.4 Effectuer ensuite la migration
La migration s'effectue à l'aide de la commande:
|
1 |
php artisan migrate |
A ce moment là, Laravel vous crée automatiquement 4 tables mysql:

2 Création du modèle Student
Afin de pouvoir gérer les étudiant via un système de CRUD, nous devons créer un modèle Students:
|
1 |
php artisan make:model Student -m |
A ce niveau là, Laravel vous crée automatiquement les deux fichiers:
- app/Models/Students.php
- database/migrations/create_students_table.php
Ajouter ensuite les attributs nécessaires à la gestion des étudiants au modèle Students:
database/migrations/create_students_table.php
|
1 2 3 4 5 6 7 8 9 10 11 12 |
public function up() { Schema::create('students', function (Blueprint $table) { $table->id(); $table->string('name'); $table->string('email'); $table->integer('phone'); $table->string('section'); $table->string('image'); $table->timestamps(); }); } |
3 Création du contrôleur
Afin que notre application soit un système de CRUD valide, il faut qu'elle soit dotée d'un contrôleur. Laravel 8 crée le contrôleur automatiquement à l'aide de la commande make:controller et si on veut créer les méthodes au sein du contrôleur on ajoute à la fin de la commande: --resource:
|
1 |
php artisan make:controller StudentsController --resource |
Cela crée automatiquement le fichier app/Http/Conrollers/StudentsController.php qui contient une classe nommée StudentsController.
La commande –resources qui a été ajoutée à la fin de la commande, avait pour rôle la création de 7 méthodes au sein de la classe StudentsController:
- index(): utilisée pour afficher la liste des étudiants.
- create(): affichera le formulaire ou la vue pour créer un étudiant.
- store(): utilisée pour insérer un étudiant dans la base de données. (Remarque: la méthode create submit les données du formulaire à la méthode store()).
- show(): affichera un étudiant spécifié.
- edit(): affichera le formulaire pour éditer un étudiant. Le formulaire sera rempli avec les données de l'étudiant existant).
- update(): utilisée pour mettre à jour un étudiant dans la base de données. Remarque: la méthode edit() submit les données du formulaire à la méthode update()).
- destroy(): utilisée pour supprimer un étudiant spécifié.
Code du fichier app/Http/Conrollers/StudentsController.php:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 |
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; class StudentsController extends Controller{ /** * Display a listing of the resource. * * @return \Illuminate\Http\Response */ public function index() { // } /** * Show the form for creating a new resource. * * @return \Illuminate\Http\Response */ public function create() { // } /** * Store a newly created resource in storage. * * @param \Illuminate\Http\Request $request * @return \Illuminate\Http\Response */ public function store(Request $request) { // } /** * Display the specified resource. * * @param int $id * @return \Illuminate\Http\Response */ public function show($id) { // } /** * Show the form for editing the specified resource. * * @param int $id * @return \Illuminate\Http\Response */ public function edit($id) { // } /** * Update the specified resource in storage. * * @param \Illuminate\Http\Request $request * @param int $id * @return \Illuminate\Http\Response */ public function update(Request $request, $id) { // } /** * Remove the specified resource from storage. * * @param int $id * @return \Illuminate\Http\Response */ public function destroy($id) { // } } |
4 Définition des routes et des views
Les routes pour laravel8 sont gérées au niveau du fichier route/web.php. Afin de pouvoir ajouter correctement des routes qui pointent vers des views, on doit préalablement créer le template de base et les views:
4.1 Création du template de base resources/view/layout.blade.php
1. créer ou télécharger un template bootstrap et renommer le layout.blade.php
2. mettez le fichier layout.blade.php au sein du dossier resources/view pour obtenir à la fin, le fichier resources/view/layout.blade.php (ce fichier va être utilisé comme template de base pour notre application)
3. placer ensuite les fichiers du bootstrap bootstrap.min.css dans un dossier public/css/ et bootstrap.bundle.min.js dans le dossier public/js/ (les dossiers public/css/ et public/js/ doivent être crées lorsqu'ils n'existent pas!)
4. lier ensuite les feuilles .css .js du bootstrap en ajoutant le code suivant:
|
1 2 |
<link rel="stylesheet" href="/css/bootstrap.min.css"> <script src="js/bootstrap.bundle.min.js" ></script> |
5. ajouter les tags nécessaire pour faire un héritage au fichier resources/view/layout.blade.php
|
1 |
@yield('content') |
6. créer ensuite le fichier: index.blade.php au sein du dossier resources/view/ et y ajouter les balises d'héritage:
|
1 2 3 4 |
@extends('layout') @section('content') <!-- Content here ! --> @endsection |
7. Faite la même chose pour les fichiers , create.blade.php , edit..blade.php, update.blade.php et delete.blade.php (vous devez créer ces fichiers).
4.2 Création des routes
Pour créer une route, rien de plus simple, il suffit d'utiliser l'objet Root et d'indiquer le suffixe souhaité pour l'url de l'application et le controller de l'application au niveau du fichier 'Routes/web.php':
|
1 2 |
use App\Http\Controllers\StudentController; Route::resource('students' , StudentController::class); |
5 - Configuration du Bootstrap dans laravel 8
Afin de rendre le bootstrap opérationnel au sein de laravel 8, nous devons configurer ce dernier et l'installer:
Installation du package laravel/ui via cmd
|
1 |
composer require laravel/ui |
Installation de bootstrap via cmd
|
1 |
php artisan ui bootstrap |
Et maintenant afin de compiler la nouvelle structure, vous devez exécuter les deux commandes:
|
1 |
npm install |
|
1 |
npm run dev |
Remarque
ces deux commandes 'npm install' et 'npm run dev', exige que Node.JS soit installé dans votre machine! Si ce n'est pas le cas veuillez le télécharger et l'installer via l'adresse: https://nodejs.org/fr/download/
Remarque
Afin d'éviter les vulnérabilité d'attaque sous forme d'un envoie de données en masse, on doit ajouter le tableau $fillable au modèle:
app/Models/Students.php
|
1 2 3 4 |
class Students extends Model { use HasFactory; protected $fillable = ['name', 'email' , 'phone' , 'section' , 'image']; } |
6 Création et affichage des données
6.1 Création de l'objet tableau des données au niveau du contrôleur
Nous utilisons la méthode index() du contrôleur app/Http/Controllers/StudentsController.php pour pointer et afficher les données sur le fichier du template resources/view/index.blade.php
|
1 2 3 4 5 6 7 8 9 10 |
// app/Http/Controllers/StudentsController.php public function index() { // recuperation des donnees sous forme d'un tableau $students = Students::all(); // afficher les donnees sur le template index.blade.php return view('index', compact('students')); } |
6.2 - Création et insertion des données au niveau du contrôleur
6.2.1 - la méthode create()
La méthode create du contrôleur pointe directement vers le formulaire d'insertion des données au niveau du template qui sera rprésenté par le fichier create.blade.php
Méthode create()
|
1 2 3 |
public function create() { return view('create'); } |
Fichier template: create.blade.php
Le fichier de template create.blade.php est utilié pour accéder au formulaire d'insertion de données, il est accéssible via l'adresse url: http://127.0.0.1:8000/create
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
@extends('layout') @section('content') <h2 style="color: blue;">Add New Student</h2> <form action="{{ route('students.store') }}" enctype="multipart/form-data" method="POST">@csrf <div class="form-group"><label for="name">Name:</label> <input class="form-control" name="name" type="text" /></div> <div class="form-group"><label for="email">Email:</label> <input class="form-control" name="email" type="text" /></div> <div class="form-group"><label for="phone">Phone:</label> <input class="form-control" name="phone" type="text" /></div> <div class="form-group"><label for="section">Section :</label><select style="width: 100%;" name="section"><!-- Les options --> <option value="Math">Math</option> <option value="Svt">SVT</option> <option value="Physique">Physique</option> <option value="Informatique">Informatique</option> </select></div> <div class="form-group"><label for="image">Image :</label> <input class="form-control" name="image" type="file" /></div> <button class="btn btn-success" style="float: right; width: 300px;" type="submit">Add Student</button> </form>@endsection |
6.2.2 La méthode d'insertion des données store()
Comme son nom l'indique, la méthode store() récupère les données envoyés depuis le formulaire d'insertion des données au niveau du view create.blade.php et les insère directement au sein de la table students de la base de donnée.
Méthode store()
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
public function store(Request $request) { $validatedData = $request->validate([ 'name' => 'required|max:255', 'email' => 'required|max:255', 'phone' => 'required', 'section' => 'required|max:255', 'image' => 'required|image|mimes:jpeg,png,jpg,gif,svg|max:2048', ]); if ($image = $request->file('image')) { $destinationPath = 'image/'; $profileImage = date('YmdHis') . "." . $image->getClientOriginalExtension(); $image->move($destinationPath, $profileImage); $validatedData['image'] = "$profileImage"; } $students = Student::create($validatedData); return redirect('/students')->with('success', 'Student created successfully'); } |
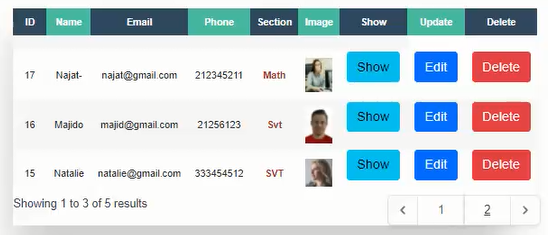
6.2.3 template d'affichage des données index.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
@extends('layout') @section('content') <div class="table-wrapper"> <table class="fl-table"> <thead style="height: 5px;"> <tr> <th> ID </th> <th>Name</th> <th>Email</th> <th>Phone</th> <th>Section</th> <th>Image</th> <th>Show </th> <th>Update </th> <th>Delete</th> </tr> <tr> <td colspan="7"></td> </tr> </thead> <tbody> @foreach($students as $student) <tr> <td>{{$student->id}}</td> <td>{{$student->name}}</td> <td>{{$student->email}}</td> <td>{{$student->phone}}</td> <td style="color:brown; font-weight: bold;">{{$student->section}}</td> <td><img src="/image/{{ $student->image }}" width="64" height="64"></td> <td style="vertical-align:middle; "> <form method="POST" align="left"> <a ; class="btn btn-info" href="{{ route('students.show' , $student->id) }}">Show</a> </form> </td> <td style="vertical-align:middle; "> <form method="POST" align="left"> <a class="btn btn-primary" href="{{ route('students.edit' , $student->id) }}">Edit</a> </form> </td> <td style="vertical-align:middle; "> <form method="POST" align="left"> <a class="btn btn-danger" href="{{ url('students.destroy' ,$student->id) }}">Delete</a> </form> </td> </tr> @endforeach </tbody> </table> <div style="width:650px;"> {!! $students->links() !!} </div> </div> @endsection |
Younes Derfoufi
CRMEF OUJDA


