1 - Télécharger et installer Google Chrome
Google Chrome est un navigateur Web rapide et gratuit. Avant de le télécharger, vous pouvez vérifier si ce dernier prend en charge votre système d'exploitation et que vous disposez de toutes les autres exigences système.
Le fichier d'installation est disponible en téléchargement gratuit via le lien : https://www.google.com/chrome/browser/desktop/index.html

Si vous y êtes invité, cliquez sur Exécuter ou Enregistrer.
Si vous avez choisi Enregistrer, double-cliquez sur le téléchargement pour commencer l'installation.
Démarrez Chrome:
Une fenêtre Chrome s'ouvre après que tout est terminé. Vous pouvez faire de Chrome votre navigateur par défaut si vous le souhaitez. Si vous avez utilisé un navigateur différent, comme Internet Explorer ou Safari, vous pouvez aussi importer vos paramètres dans Google Chrome.
2 - Faire de google Chrome votre navigateur par défaut
Si vous aimez la façon dont Google Chrome fonctionne, vous pouvez en faire votre navigateur par défaut. Les liens que vous cliquez sur votre ordinateur s'ouvriront automatiquement sur Google Chrome.
Comment faire de google Chrome votre navigateur Web par défaut :
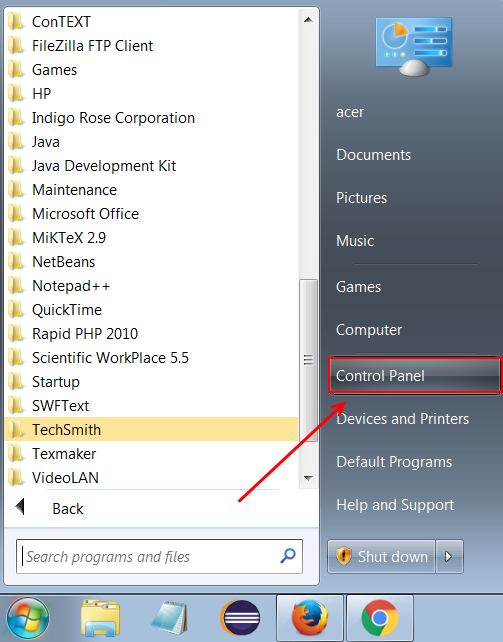
Cliquez sur le menu Démarrer et puis sur Panneau de configuration.

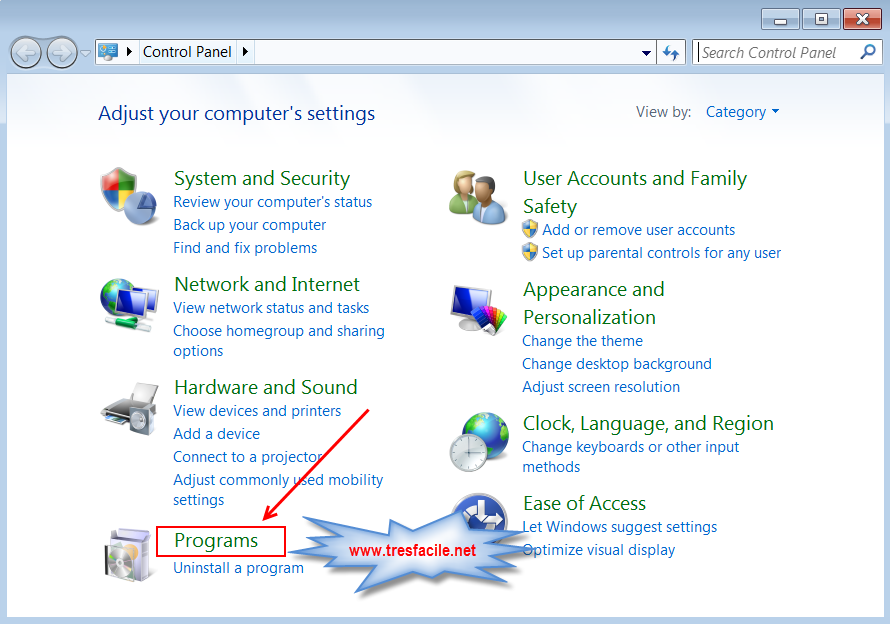
Cliquez sur Programmes

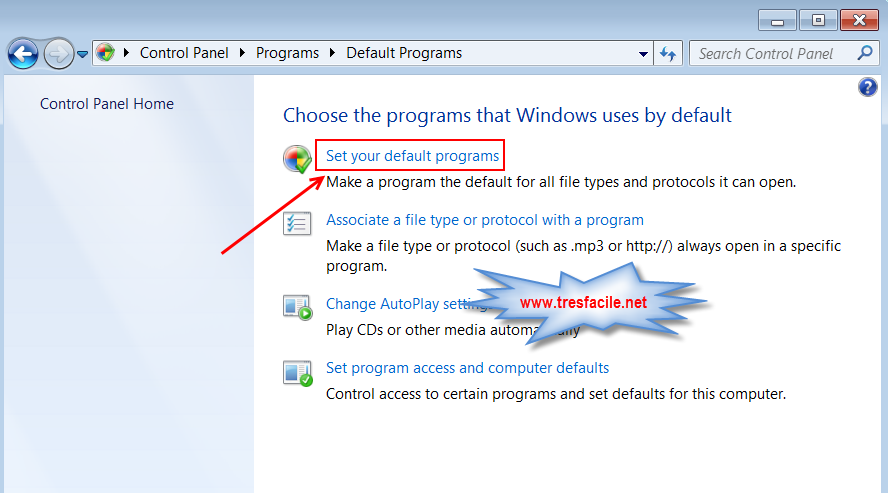
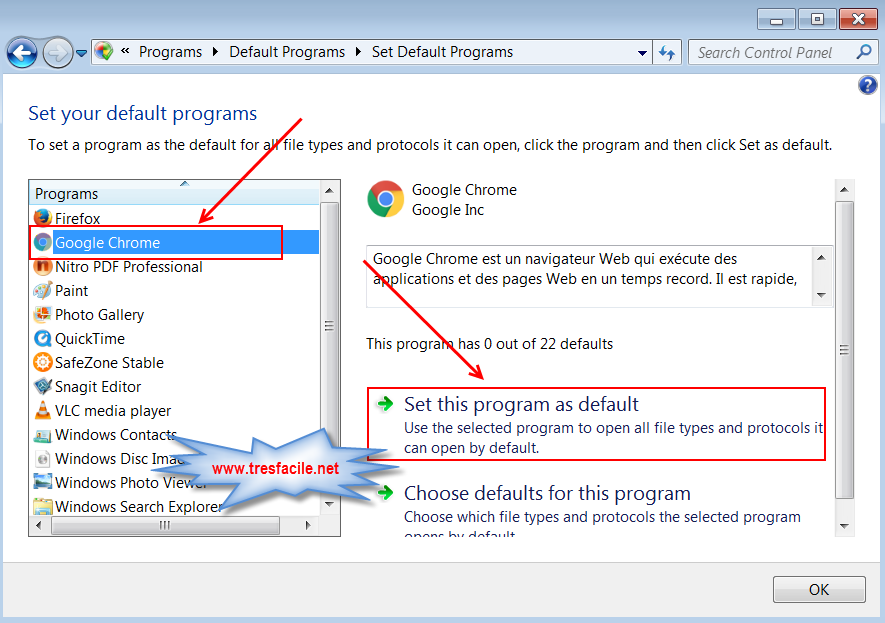
Cliquez ensuite sur programmes par défaut, puis Définissez vos programmes par défaut.

À gauche, sélectionnez Google Chrome.

Cliquez sur Définir ce programme par défaut (set this program as default )
Cliquez finalement sur OK.
3 - Importer des paramètres à partir d'un autre navigateur
Si vous avez utilisé un navigateur différent, comme Internet Explorer ou Safari, vous pouvez importer vos paramètres dans Chrome. Selon le navigateur utilisé, vos paramètres peuvent inclure les informations suivantes:
- historique de navigation
- Page d'accueil par défaut
- les signets
- moteurs de recherche par défaut
- mots de passe sauvegardés
Ajouter des paramètres à Chrome
Sur votre ordinateur, fermez tous les autres navigateurs ouverts.
Ouvrez ensuite votre navigateur Google Chrome.
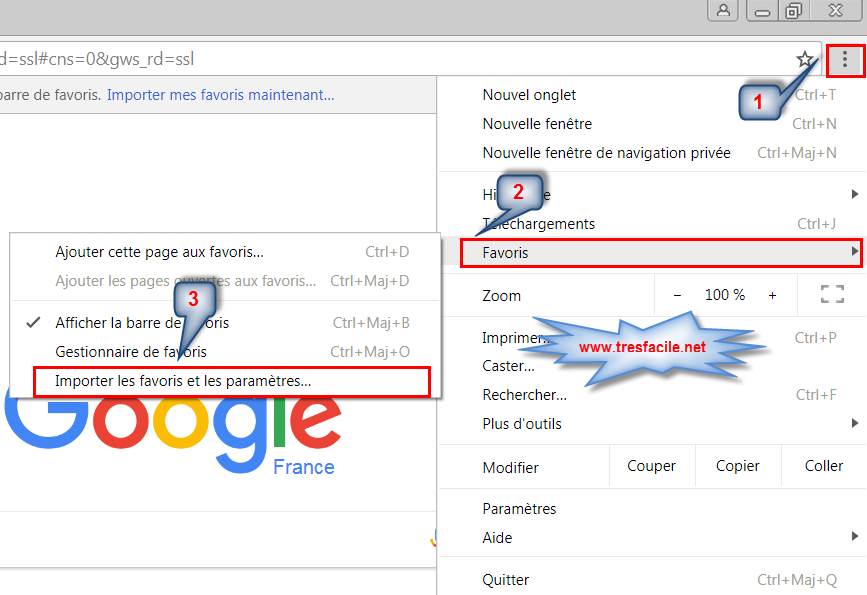
En haut à droite, cliquez sur les trois points pour obtenir plus d'informations.

Pointez sur Favoris puis cliquez sur Importez les favoris et les paramètres.
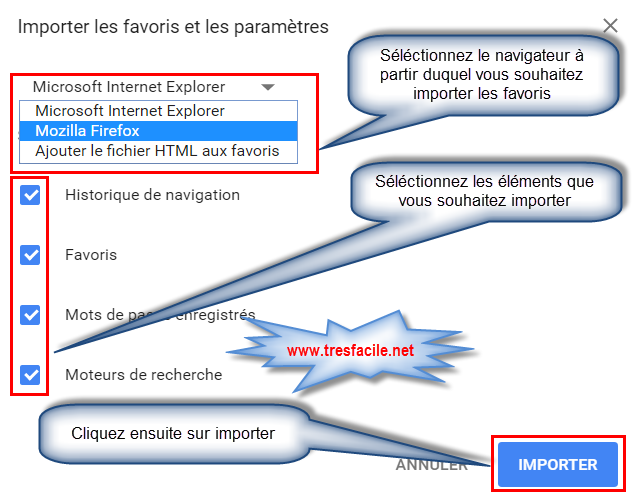
Vous obtenez alors la fenêtre suivante :

Choisissez le navigateur avec les paramètres que vous souhaitez importer.
Si l'application que vous avez utilisée n'est pas répertoriée, exportez vos signets en tant que fichier HTML et importez le fichier HTML.
Cliquez finalement sur le bouton Importer.
Comment les signets sont importés
Si vous n'avez pas de marque-pages dans Chrome, les signets importés apparaissent dans la barre de signets.
Si vous aviez déjà des signets dans Chrome, les signets importés sont ajoutés au dossier «Autres favoris» à la fin de la barre de signets.
 Huawei P9 Lite ( VNS - L31 ) 4G Smartphone Global Version only $234.96 |
 FuriBee F60 4K WiFi Action Camera only $29.99 |
Younes Derfoufi
CRMEF OUJDA


