1 - Le package Beamer
Le package beamer est fourni avec la plupart des distributions LaTeX, mais est également disponible auprès de CTAN. Si vous utilisez MikTeX, tout ce que vous avez à faire est d'inclure le package beamer et de laisser LaTeX télécharger automatiquement tous les packages nécessaires.
Le package beamer charge également de nombreux packages utiles, y compris hyperref.
2 - Première présentation beamer
Vous pouvez charger le package beamer en appelant la classe beamer:
|
1 |
\documentclass{beamer} |
ainsi pour créer votre présentation beamer, il suffit d'utiliser le code suivant et compiler:
|
1 2 3 4 5 6 7 8 |
\documentclass{beamer} \begin{document} \title{Titre de votre présentation} \maketitle \end{document} |

3 - Utiliser un thème pour la présentation
Afin de rendre la présentation agréable, vous devez utiliser un thème. A cet effet, on utilise la commande:
|
1 |
\usetheme{nom_du_thème} |
La classe beamer est dotée d'un certain nombre de thèmes prédéfinis:
Liste des themes beamer
- AnnArbor
- Antibes
- Berlin
- Boadilla
- CambridgeUS
- Copenhagen
- Dresden
- Goettingen
- Hannover
- Ilmenau
- JuanLesPins
- Luebeck
- Madrid
- Malmoe
- Montpellier
- PaloAlto
- Rochester
- Singapore
- Szeged
- Warsaw
Exemple ( présentation beamer avec le thème AnnArbor )
4 Titres, sous titre, auteurs, date...
Vous souhaitez sans doute ajouter des informations concernant le nom de votre présentation beamer, le nom de l'auteur, la date... A cet effet, vous devez ajouter le code:
|
1 2 3 4 5 |
\title{Titre de la présentation} \subtitle{Sous titre de la présentation} \author{Auteur de la présentation} \institute{CRMEF OUJDA} \date{\today} |
Exemple:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
\documentclass{beamer} \usetheme{AnnArbor} \begin{document} \title{Titre de la présentation} \subtitle{Sous titre de la présentation} \author{Auteur de la présentation} \institute{CRMEF OUJDA} \date{\today} \maketitle \end{document} |
Ce qui affiche après compilation

5 - Ajouter des diapositives à votre présentation beamer
La commande frame permet d'ajouter des diapositives, dites aussi transparent (slides en anglais) et en utilisant la commande frametitle, vous pouvez ajouter un titre à votre diapositive:
La syntaxe est:
|
1 2 3 4 |
\begin{frame} \frametitle{…} \end{frame} |
Exemple:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
\documentclass{beamer} \usetheme{AnnArbor} \begin{document} \title{Titre de la présentation} \subtitle{Sous titre de la présentation} \author{Auteur de la présentation} \institute{CRMEF OUJDA} \date{\today} \maketitle \begin{frame} \frametitle{Titre de votre diapositive} \end{frame} \end{document} |

6 - Options d'une frame beamer
Afin de personnaliser votre frame, beamer vous offre un certain nombres d'options comme taille de police, alignement...
Syntaxe:
|
1 |
\documentclass{beamer}[option1, option2, ...] |
6.1 - Taille de police
Exemple (frame avec texte de taille de police 18)
|
1 |
\documentclass[18pt]{beamer} |
6.2 - Alignement vertical
|
1 2 3 |
[t] : Texte aligné en haut. [b] : Texte aligné en bas. [c] : Texte centré verticalement(cette valeur est utilisée par défaut) |
Exemple (frame avec texte aligné en bas du document)
|
1 2 3 4 |
\begin{frame}[b] \frametitle{Titre de votre diapositive} Contenu de la diapositive ici ... \end{frame} |

6.2 - Ajustement des marges
Beamer vous offre la possibilité de modifier les marges horizontales, la largeur du panneau latéral... via la commande setbeamersize:
|
1 2 3 4 |
\setbeamersize{text margin left=taille} \setbeamersize{text margin right=taille} \setbeamersize{sidebar width left=taille} \setbeamersize{sidebar width right=taille} |
Exemple (code à placer en entête du document)
|
1 2 |
\setbeamersize{text margin left=75px} \setbeamersize{text margin right=10px} |

7 - L'environnement block, alertblock d'une frame
Beamer est doté d'un environnement block ou alertblock constitué d'un titre et d'une zone de texte sous forme de boite doté d'un agréable design pouvant servir pour présenter une définition ou un thèorème, d'une zone d'alert...
7.1 - L'environnement block
Syntaxe:
|
1 2 3 |
\begin{block}{nom du block} Contenu du block ici ... \end{block} |
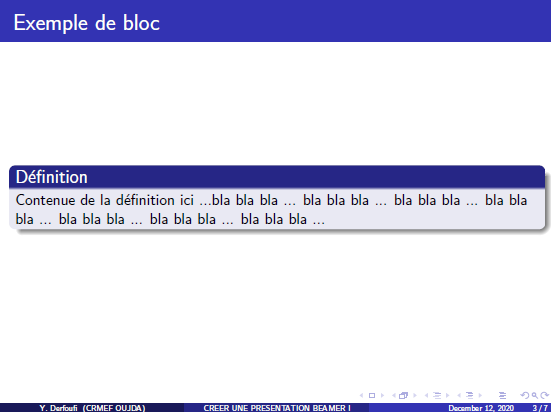
Exemple
|
1 2 3 |
\begin{block}{Définition} Contenue de la définition ici ...bla bla bla ... bla bla bla ... bla bla bla ... bla bla bla ... bla bla bla ... bla bla bla ... bla bla bla ... \end{block} |

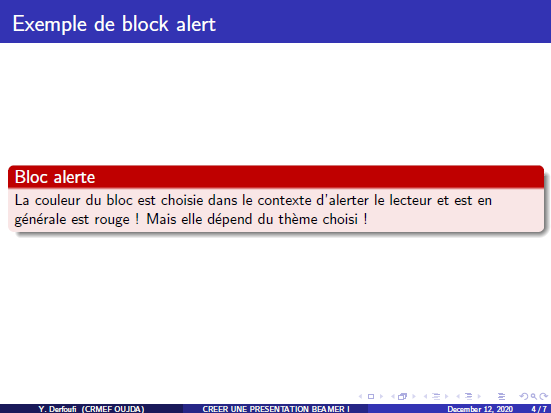
7.2 - L'environnement alertblock
Comme cité ci-dessus alertblock est utilisé pour afficher des messages d'alert !
|
1 2 3 4 |
\begin{alertblock}{Bloc alerte} La couleur du bloc est choisie dans le contexte d'alerter le lecteur, et est en générale en rouge ! Mais elle dépend du thème choisi ! \end{alertblock} |

Younes Derfoufi
CRMEF OUJDA