1. Description de la balise <hr>
La balise HTML <hr> est une balise d'élément vide (ou balise autonome) qui est utilisée pour créer une ligne horizontale ou une séparation visuelle dans une page web. Le nom "hr" signifie "horizontal rule" en anglais, ce qui se traduit par "règle horizontale" en français. Cette balise est couramment utilisée pour diviser le contenu d'une page web en sections ou pour marquer une transition entre deux parties distinctes d'une page. Voici quelques caractéristiques importantes de la balise <hr> :
- Balise autonome : La balise <hr> n'a pas de balise d'ouverture correspondante. Elle est autonome et est fermée elle-même.
- Séparation horizontale : Lorsqu'elle est rendue dans un navigateur web, la balise <hr> affiche une ligne horizontale s'étendant sur toute la largeur de la zone de contenu parente.
- Attributs : La balise <hr> peut accepter certains attributs facultatifs pour personnaliser son apparence, tels que size, width, align, color, etc. Ces attributs permettent de spécifier la taille, la largeur, l'alignement et la couleur de la ligne.
2. Liste des attributs de la balise <hr>
La balise HTML <hr> est une balise d'élément vide qui peut accepter plusieurs attributs pour personnaliser son apparence et son comportement. Voici une liste des attributs couramment utilisés avec la balise <hr> :
- align : Cet attribut permet de spécifier l'alignement horizontal de la ligne horizontale. Les valeurs possibles sont : "left" (gauche), "center" (centre), "right" (droite) et "justify" (justifié).
- size : Cet attribut détermine l'épaisseur ou l'épaisseur de la ligne. La valeur par défaut est généralement de 1, mais vous pouvez spécifier une autre valeur en pixels.
- width : Cet attribut permet de définir la largeur de la ligne horizontale. Vous pouvez spécifier une valeur en pixels ou en pourcentage de la largeur de l'élément parent.
- color : Cet attribut permet de définir la couleur de la ligne horizontale. Vous pouvez spécifier une couleur en utilisant son nom, son code hexadécimal ou son code RGB.
- noshade : Cet attribut est généralement utilisé sans valeur ("noshade") pour indiquer que la ligne horizontale ne doit pas être ombrée. Cela désactive l'effet de dégradé sur la ligne.
- class : Cet attribut permet d'assigner une classe CSS à la balise <hr>, ce qui vous permet de personnaliser davantage son apparence à l'aide de feuilles de style.
Exemple
|
1 |
<hr align="center"> |
Exemple
|
1 |
<hr size="2"> |
Exemple
|
1 |
<hr width="50%"> |
Exemple
|
1 |
<hr color="red"> |
Exemple
|
1 |
<hr noshade> |
Exemple
|
1 |
<hr class="ligne-personnalisee"> |
3. Exemples d'usages de la balise <hr>
Exemple simple
|
1 2 3 4 5 |
<p>Ceci est le premier paragraphe.</p> <!-- une ligne horizontale est utilisée pour séparer visuellement les deux paragraphes. --> <hr> <p>Ceci est le deuxième paragraphe, séparé du premier par une ligne horizontale.</p> |
Remarque
Il est recommandé d'utiliser des techniques de mise en page CSS plus modernes pour la création de séparations et de lignes décoratives, car la balise <hr> est principalement utilisée pour des séparations fonctionnelles ou structurelles plutôt que pour la décoration.
Exemple avec attributs
Voici un exemple d'utilisation de la balise <hr> avec plusieurs attributs pour personnaliser son apparence. Cet exemple illustre comment vous pouvez combiner ces attributs pour personnaliser la balise <hr> selon vos besoins spécifiques de conception web :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
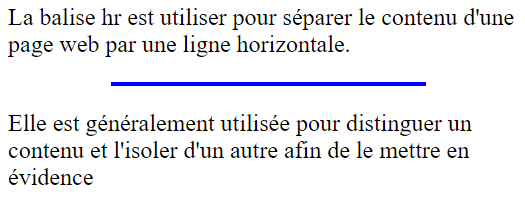
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>La balise hr</title> </head> <body> <p>La balise hr est utiliser pour séparer le contenu d'une page web par une ligne horizontale.</p> <hr align="center" size="3" width="60%" color="blue" class="ligne-personnalisee"> <p>Elle est généralement utilisée pour distinguer un contenu et l'isoler d'un autre afin de le mettre en évidence</p> </body> </html> |
Ce qui affiche au navigateur :

Explication :
- L'attribut align est défini sur "center" : ce qui aligne la ligne horizontale au centre de son conteneur.
- L'attribut size est défini sur "3" : ce qui augmente l'épaisseur de la ligne.
- L'attribut width est défini sur "60%" : ce qui spécifie que la ligne horizontale doit occuper 60 % de la largeur de son conteneur.
- L'attribut color est défini sur "blue" : ce qui donne à la ligne une couleur bleue.
- L'attribut class est défini sur "ligne-personnalisee" : ce qui permet d'appliquer des styles CSS personnalisés à cette ligne en utilisant une classe CSS correspondante dans une feuille de style (NB: vous devez créer cette classe).
Younes Derfoufi
CRMEF OUJDA
-

Découvrir et apprendre la programmation avec Python
$ 17,00 Acheter le livre -

Tenda Routeur WiFi 6 RX12 Pro, Router Tenda WiFi AX3000 Bi-Bande, 5 * 6dBi Antennes à Haut Puissance, Large Couverture,
$ 57,00 Acheter le livre -

Raspberry Pi Avec Flask Python : réalisez des tableaux de bord web
$ 34,00 Acheter le livre

1 thought on “La balise <hr> HTML”