WordPress est doté d'une page par défaut nommée sample page ou page d'exemple, mais vous pouvez modifier cette page, l'éditer ou même la supprimer et créer vos propres pages :
1 - Création d'une page WordPress
Pour créer une page wordpress, rendez vous dans votre dashboard ( votre zone admin ) et pointez à l'aide de votre sourie sur le menu Pages, comme le montre la figure ci-dessous :

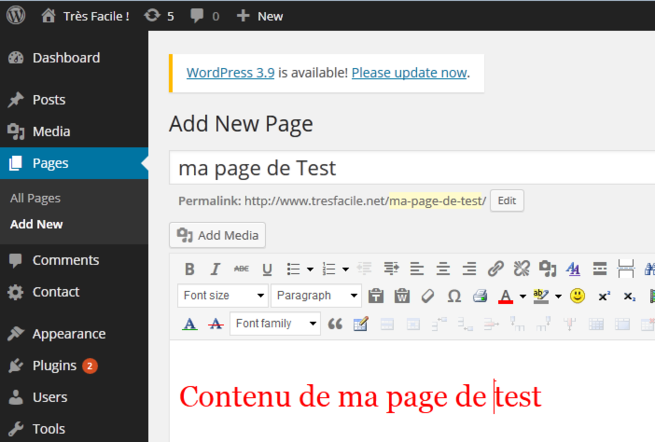
Cliquez ensuite sur le sous menu All Pages si vous voulez voir la totalité des pages qui existent, mais si vous voulez en ajouter une, cliquez sur le sous menu Add New :

Après avoir terminer la rédaction de votre page WordPress, cliquez sur le bouton Publish qui se trouve sur le menu à droite.
2 - Créer un lien sur le menu vers votre page
Pour créer un lien sur le menu pointant vers votre page, deux solutions s'offrent à vous :
1 ère méthode
Vous pouvez éditer votre page depuis votre zone admin, vous trouvez dans le menu à droite un sous menu Theme options -> Show in menu , cochez la case Yes et donnez ensuite un nom au menu ma page de test par exemple, comme le montre la figure suivante :

Validez enfin en cliquant sur le bouton Update qui se trouve sur le menu à droite.
2 ème méthode :
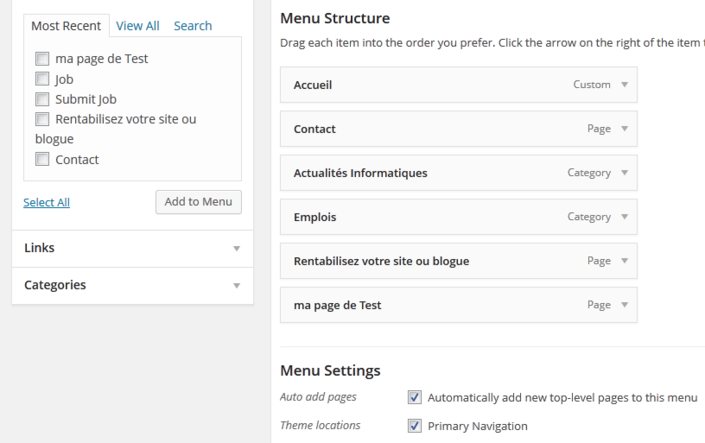
Depuis votre zone admin, pointez sur le menu Apparence et cliquez ensuite sur la rubrique Menus :

Vous allez obtenir la vue suivante :

Cochez maintenant votre page qui est dans ce cas ma page de Test et cliquez ensuite sur le bouton Add to Menu sans oublier de cocher la case Auto add pages dans la rubrique Menu Settings qui se trouve en bas à droite.