Malgré la disponibilité des milliers de themes wordpress gratuits, vous ne pouvez rencontrer votre bonheur rien qu'en codant le votre et apprendre à créer des thèmes WordPress personnalisés. Apprendre à coder votre propre theme wordpress, vous ouvre un tout nouveau monde à explorer. Il vous permet de créer des conceptions personnalisées pour vous-même, vos clients et même de contribuer à la communauté open source.
Dans ce guide, nous allons vous faire passer de zéro à un thème entièrement fonctionnel pouvant être soumis au répertoire de thèmes WordPress.org. Afin de pouvoir suivre ce tutoriel, vous devez avoir les connaissances de base en HTML, CSS, PHP.
1. Créer les fichiers système du theme
- Dans le dossier d'installation de votre site wordpress, accédez à wp-content -> themes.
- Créez un nouveau dossier, nommez le à titre d'exemple themeExample (évitez l'espace, les carctères spéciaux...).
- Au sein du dossier themeExample, créez les fichiers systèmes du theme:
- index.php: entrée principale du système pour gérer l'affichage du contenu.
- style.css: définit le design et l'aspect visuel du thème.
- header.php: contient l'entête des pages du <!DOCTYPE html> jusqu'au </head>.
- footer.php: contient le bas des pages jusqu'au </body> </html>.
- functions.php: ajoute des fonctionnalités au thème, des menus et des couleurs aux scripts et aux feuilles de style.
- sidebar.php: définit la barre latérale.
- single.php: affiche un seul article d'une page particulière.
- page.php: affiche le contenu d'une seule page.
2. Configurez la feuille de style css
Ajoutez le code suivant à la feuille de style css style.css
|
1 2 3 4 5 6 7 8 9 |
/* Theme Name: My Theme Author: Très Facile Author URI: https://www.tresfacile.net Description: My first wordpress theme Version: 1.0 License: GNU General Public License v3 or later License URI: http://www.gnu.org/licenses/gpl-3.0.html */ |
À ce niveau là, votre theme est déjà visible sur le dashboard WordPress.
Pointez alors sur le menu Apparence -> Thèmes et vous allez voir le theme que vous venez de créer intitulé themeExample avec une image carrée vide.

3. Normalisation du code CSS
Nous allons maintenant normaliser notre code css à l'aid du fichier normalise.css qui se trouve à l'adresse: https://cdnjs.cloudflare.com/ajax/libs/normalize/7.0.0/normalize.min.css
Il s'agit d'un fichier CSS utilisé pour uniformiser les différences d'interprétation des feuilles de style en cascade. A l'aide de ce fichier, chaque élément HTML conserve la même apparence quel que soit le navigateur utilisé. A ce effet, ajoutez le code suiavant à votre fichier function.php
|
1 2 3 4 5 6 7 8 9 |
<?php //functions.php /*Cette fonction met l'usage du fichier normalize.css en file d'attente. Le premier paramètre est un nom pour la feuille de style, le second est l'URL. Ici nous utilisons une version en ligne du fichier normalize.css */ function add_normalize_CSS() { wp_enqueue_style( 'normalize-styles', "https://cdnjs.cloudflare.com/ajax/libs/normalize/7.0.0/normalize.min.css"); } |
4. Activation des widgets
Jusqu'à présent, le menu widget sur notre dashboard accéssible via Apparence-> Widgets n'est plus disponible:

Il faut au préalable l'activer en ajoutant le code suivant au fichier functions.php juste après le code précédent:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<?php // function.php /*Cette fonction met l'usage du fichier normalize.css en file d'attente. Le premier paramètre est un nom pour la feuille de style, le second est l'URL. Ici nous utilisons une version en ligne du fichier normalize.css */ function add_normalize_CSS() { wp_enqueue_style( 'normalize-styles', "https://cdnjs.cloudflare.com/ajax/libs/normalize/7.0.0/normalize.min.css"); } // Register a new sidebar simply named 'sidebar' function add_widget_Support() { register_sidebar( array( 'name' => 'Sidebar', 'id' => 'sidebar', 'before_widget' => '<div>', 'after_widget' => '</div>', 'before_title' => '<h2>', 'after_title' => '</h2>', ) ); } // Hook the widget initiation and run our function add_action( 'widgets_init', 'add_Widget_Support' ); // Register a new navigation menu function add_Main_Nav() { register_nav_menu('header-menu',__( 'Header Menu' )); } // Hook to the init action hook, run our navigation menu function add_action( 'init', 'add_Main_Nav' ); |
5. Affichage des barres latérales (sidebar)
Afin de pouvoir afficher une barre latérale (sidbar), nous devons utiliser la fonction get_sidebar(). Pour ce faire, nous devons éditer le fichier sidebar.php en ajoutant le code suivant:
|
1 2 3 4 5 6 7 |
<?php //sidebar.php if ( is_active_sidebar( 'sidebar' ) ) : ?> <aside id="primary-sidebar" class="primary-sidebar sidebar " role="complementary" style="margin: 10px;"> <?php dynamic_sidebar( 'sidebar' ); ?> </aside> <?php endif; ?> |
6. Création d'une mise en forme personnalisée du thème
Maintenant il est temps de régler la mise en page en éditant les fichiers:
- header.php,
- index.php,
- footer.php,
- single.php,
- page.php,
- style.css
Le fichier header.php contient les attributs suivants:
- DOCTYPE: cette déclaration indique au navigateur Web la façon d'interpreter le document
- language_attributes(): cette fonction insère le code de la langue que vous avez choisie lors de l'édition des paramètres système wordpress.
- Les entête HTML <head></head>: permettent de stocker les metadonnées: <title></title>, <meta></meta>, <link></link>,ainsi que les fonctions bloginfo() et wp_head().
- body_class(): permet de munir le body des classes CSS définies par wordPress par défaut.
- wp_nav_menu (): cette fonction affiche le menu de navigation de la page au sein de l’entête du site.
Fichier header.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html <?php language_attributes(); ?> <head> <title><?php bloginfo('name'); ?> » <?php is_front_page() ? bloginfo('description') : wp_title(''); ?></title> <meta charset="<?php bloginfo( 'charset' ); ?>"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>"> <!-- Lien vers Bootsrap5 --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> <?php wp_head(); ?> </head> <body class="body"> <header class="header"> <h1><a href="<?php echo esc_url( home_url( '/' ) ); ?>" class="title"><?php bloginfo('name'); ?></a></h1> </header> <!-- Ici nous utilisons la classe navbar du framework bootstrap --> <nav id="horizontal-list" class="navbar navbar-dark bg-dark"> <?php echo wp_nav_menu( array( 'header-menu' => 'header-menu' ) ); ?> |
Le fichier index.php
Tous les composants crées seront visualisé à l'aide du fichier index.php en utilisant les fonctions: get_header, get_sidebar et get_footer. Et afin d'embellir l'affichage, nous allons créer des classes CSS au niveau du fichier style.css et les attribuer aux blocks qui contiennent ces fonctions.
Code du fichier index.php:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<?php get_header(); ?> <main class="wrap"> <section class="content-area content-thin"> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <article class="article-loop"> <header> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> By: <?php the_author(); ?> </header> <?php the_excerpt(); ?> </article> <?php endwhile; else : ?> <article> <p>Sorry, no posts were found!</p> </article> <?php endif; ?> </section> <?php get_sidebar(); ?> </main> <?php get_footer(); ?> |
Explication du code
- <?php the_permalink(); ?>: récupère et affiche l'adresse url de l'article en question.
- <?php the_title_attribute(); ?>: affiche le titre de l'article dans un format sécurisé pour l’attribut title du lien.
- <?php the_title(); ?>: affiche le titre de l'article.
- <?php the_author(); ?>: affiche le nom de l'auteur.
- <?php the_excerpt(); ?>: récupère un extrait de l'article.
Fichier style.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 |
/* Theme Name: themeExample Author: Très Facile Author URI: https://www.tresfacile.net Description: My first wordpress theme Version: 1.0 License: GNU General Public License v3 or later License URI: http://www.gnu.org/licenses/gpl-3.0.html */ .header{ color: white; background-color: #0975C3; border-radius: 5px; font-size: 16px; padding: 30px; line-height: 100%; margin-top: 5px; margin-bottom: 5px; } .title{ color:white; } .navbar a{ color: white; font-weight: bold; } #horizontal-list { min-width: 696px; list-style: none; padding-top: 20px; } #horizontal-list li { display: inline; padding-right: 20px; } body { background-color: #eeeeee; font-family: Arial; padding-top: 0px; margin-top: 0px; } article > header { } footer { margin-top: 4px; } a { text-decoration: none; color:blue; } /* 'Margin: 0 auto' centers block content on the page */ .wrap { width: 99%; padding:10px; margin: 0 auto; } .content-area { display: inline-block; padding:10px; } .content-thin { width: 70%; } .content-full-width { width: 100%; } .content-area, .primary-sidebar { display: inline-block; } .sidbar{ margin-top: 10px; margin-bottom: 10px; } .primary-sidebar { width: 25%; margin-top: 10px; margin-bottom: 10px; vertical-align: top; background-color: #FFFFFF; } .primary-sidebar h2{ color: white; height: 75%; background-color: #0975C3; border-radius: 5px; padding: 10px; margin-top: 20px; line-height: 100%; } .article-loop { width: 90%; text-align: left; margin: 5px; padding: 10px; } .article-full { width: 99%; padding: 1%; } .article-loop, .article-full { display: inline-block; vertical-align: top; background-color: #FFF; border-radius: 5px; margin-bottom: Fpx; } |
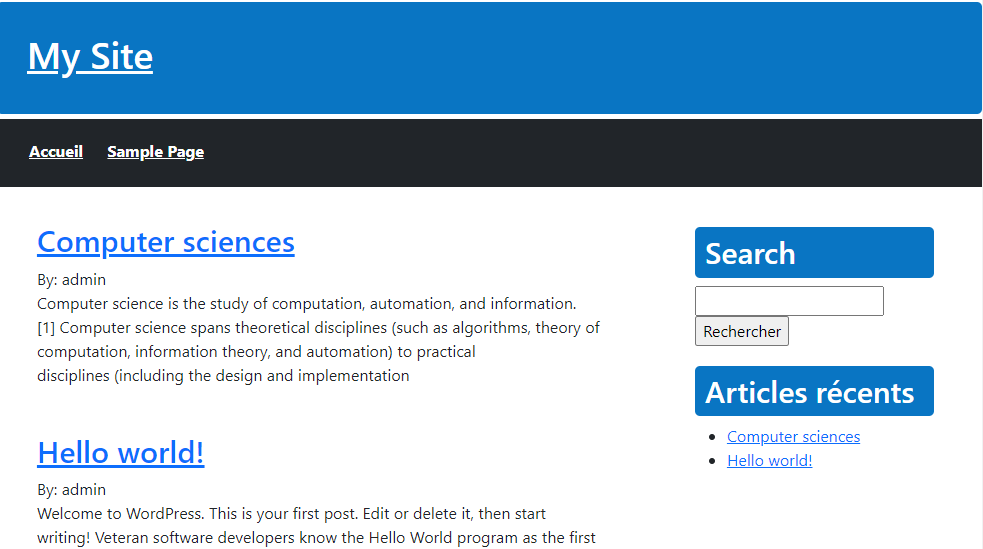
Maintenant si vous accédez accédez au page d'accueil de votre site, vous devriez voir l'aspect final de votre template design:

Younes Derfoufi
CRMEF OUJDA